Body Measurement Css
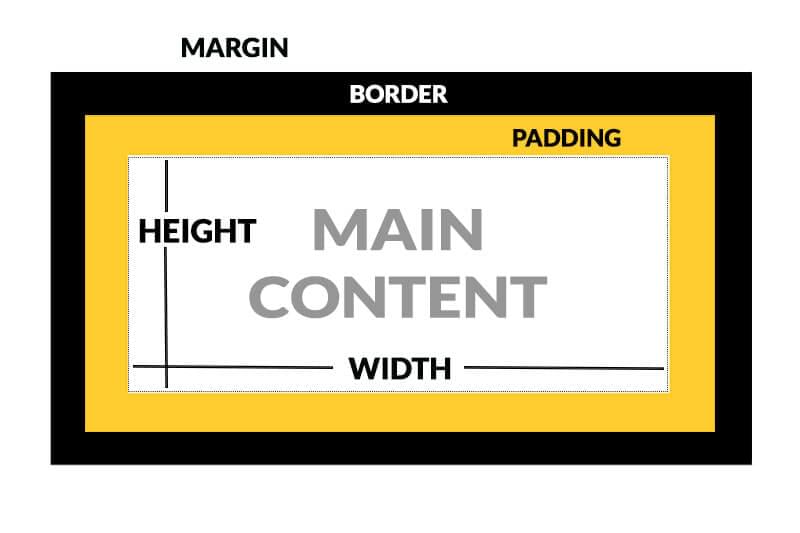
Border 1px solid red. Css units have been the subject of several articles here on sitepoint such as a look at length units in css the new css3 relative font sizing units and the power of em units in cssin this. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. You need these values while specifying various measurements in your style rules eg. A whitespace cannot appear between the number and the unit. The height and width properties are used to set the height and width of an element.
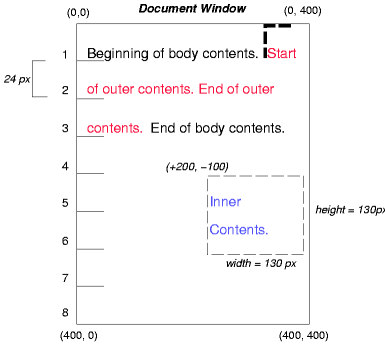
If you have a body element that doesnt take up all the same space as the html element and you set a background color on the body and no background color on the html element then that background color will fill the whole page which presumably is the same dimensions as the html element meaning that this quirk causes the background color set. You can however include divs and set their width you can set it in opera and i believe mozilla too. If height is set to a numeric value like pixels rem percentages then if the content does not fit within the specified height it. Css supports a number of measurements including absolute units such as inches centimeters points and so on as well as relative measures such as percentages and em units. Css setting height and width. And there is also a magic unit that was invented specifically for css.
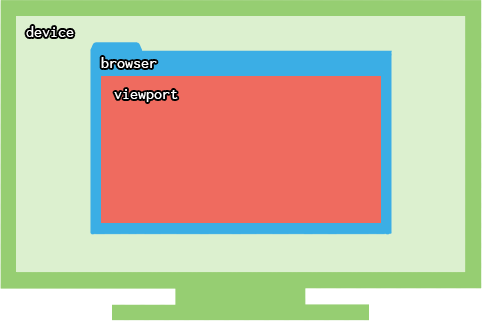
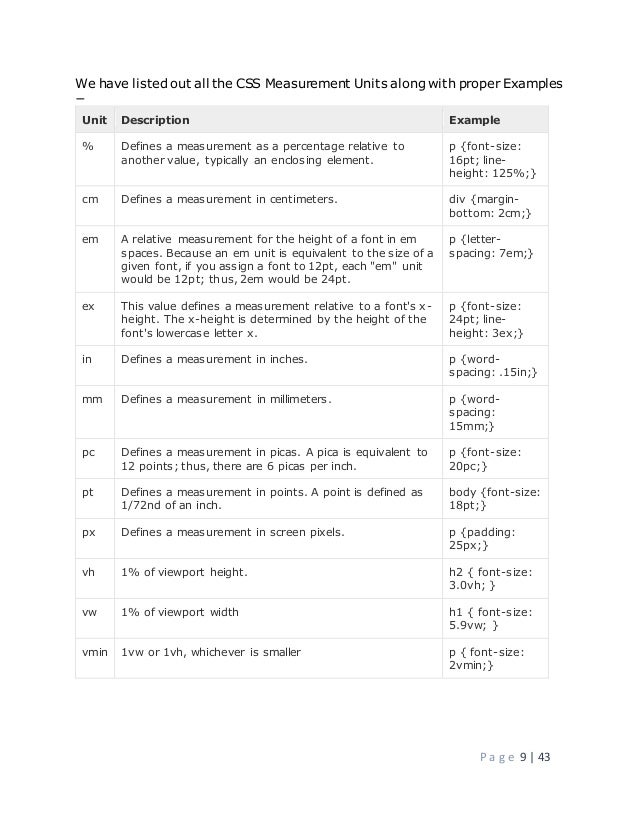
The element will automatically adjust its height to allow its content to be displayed correctly. However if the value is 0 the unit can be omitted. The height property sets the height of an element. Many css properties take length values such as width margin padding font size etc. Body width is i believe the width of the browser window you cant dictate that in css. Length is a number followed by a length unit such as 10px 2em etc.
Css has several different units for expressing a length. The height and width properties do not include padding borders or margins. The height of an element does not include padding borders or margins. Css offers a number of different units for expressing length. It sets the heightwidth of the area inside the padding border and margin of the element. Some have their history in typography such as point pt and pica pc others are known from everyday use such as centimeter cm and inch in.
Random Post
- ananya pandey body measurement
- body measurements overweight
- yesha rughani body measurement
- sreemukhi body measurements
- hyuna body measurement
- lake bell body measurement
- body measurement hbr
- standard body measurement for ladies
- body segment parameters a survey of measurement techniques
- bra fitting ottawa
- perfect male body measurement
- dita von teese body measurements
- ella balinska body measurement
- niall horan body measurement
- app for body measurements
- body measurements book
- body inches measurement chart
- body measurement names
- bra size measurement chart australia
- khan baba body measurement
- body height measurement
- what measurement is a bra cup size
- body measurement simulator
- handheld body fat measurement device
- body fat measurement tool digital
- bra fitting vancouver
- sabreen hisbani body measurement
- julia barretto body measurement
- drafting body measurements
- chou tzuyu body measurement
- human body temperature measurement system
- how to log body measurements in mfp
- body measurement statistics
- body measurement chart pdf
- size 8 body measurement
- body fat measurement las vegas
- measurement of body centered cubic aluminum at 475 gpa
- body measurement log
- parvathy thiruvothu body measurements
- pietro boselli body measurement
- healthy body measurement chart
- juhi chawla body measurement
- pori moni body measurement
- naimal khawar body measurement
- lynx body measurement
- sidharth nigam body measurement
- slm body measurement
- body mass index measurement
- importance of body measurement in sewing
- reasons for taking body measurement




















/laptop-with-css-word-on-screen--learn-css--web-development-877009350-5b7b7c26c9e77c00507ccf75-5c6c2d1246e0fb0001f935db.jpg)